
旗揚げじゃあああ
うわあぁああああ!
Menu
■バナーを作るよ■
本日は、当サイト「宝鈴.BlazeCom」のバナーを作っていきたいと思います。
個人サイトが廃れた今、SNSの台頭により意味がなくなり、このサイトもずっとバナーを作ってなかったのですが、必要があって急遽作ることにしました。
★
外部から来た方へ
ここはなろう小説【星の魔術大綱】に登場するキャラ紹介や用語解説サイトです。
小説の内容は
田舎町のしがない魔術師ショーン・ターナーが、町長の失踪事件を契機に、巨大な陰謀に巻き込まれるミステリー冒険ファンタジーです。まあ要は
ハリポタです。
魔術学校を無事に卒業して
田舎町で細々やってたけど
事件に巻き込まれドタバタ冒険する……
今日は、そんなサイトのバナーを作っていきたいと思います。
■バナーとは■
つっても、もうバナーなんて知らない人も多いんじゃないかなあ。
要はサイトに飛ばすための画像のことですね。
色んな種類があって、広告を載せるバナー、サイト全体の看板バナーなどがあります。
今は企業の広告バナーしかとんと見なくなりました。
個人の創作サイトでは看板バナーの事を指します。今回作るのは後者です。
バナー昔話
画像の直リンク(画像のURLを外部サイトに直接貼る行為)は通常禁止されていましたが、バナーだけは直リンクokで、ぺたぺたサイトに貼っていたものです。新しい更新があると、皆バナーのデザインを変えることで、更新情報を相手のサイトに伝えてました。懐かしい。
個人でサイトもバナーも作らなくなった現代、久々にバナーを作って行こうと思います。
貼る場所はここ。
なろうの下部ページです。

この部分は、公式でランキングタグと呼ばれています。
現在はこんな感じ。

きちゃない
ごちゃごちゃ文字が並んでいて、デザインもクソもあったもんじゃありません。
これをサイトのバナーに貼り替えたいと思います。
■ランキングタグとは■
小説家になろう特有のこのランキングタグ。
投稿してない方はご存じないと思うので公式の説明文を紹介します。
小説閲覧ページには特定のHTMLタグを設置することが出来ます。
小説家になろうでは、投稿小説を外部のランキングサイトに登録したり、ランキングサイトの利用に必要なランキングタグを設置することを許可しています。
ランキングの他にも、ウェブリングやご自分の個人サイトへのリンクを貼るなど、様々な用途にご利用いただけます。
小説家になろうでは「アルファポリス」や「小説家になろう 勝手にランキング」など、ランキングサイトに登録できるんですね。
(ただし「なろう」は内部の検索体系がしっかりしてるので、外部のランキングサイトからどれくらい流入が見込めるかはよくわかりません。)
私の主要目的も「個人サイトへのリンク」を貼ることです。
ランキングサイトとは
個人のサイト全盛期時代、ジャンルごとに集まって登録し、同じ趣味嗜好を持つサイトを探しにいくのに使った検索サイトです。「ランキング」もしくは「サーチ」の名前で運営されていました。まあ現代でいうギルドですよね。グーグルやヤフー検索で探すよりも探しやすく、今思うと便利な形式でした。
■バナーサイズを決めよう■
日本で昔から使われてきたバナーサイズは200×40です。
当初の予定では、このミニサイズのバナーをたくさんを作り、「登場人物」や「用語解説」にリンクを貼るつもりでした。

こんなかんじですね。
その案は悪くはないと思うのですが、今回はひとまず大きいのを一つ作りましょう。
で、サイズをどうするかです。
ここでなろうで画像を貼る際に必要な工程を紹介します。
なろうで画像を表示させるには
なろうのランキングタグページは、本編と違い、以下のような巨大なサイズも表示可能です。
↑これは、728×90の広告。↑
これくらい巨大になってしまうと、業者っぽくなってしまう恐れがあります。
とりあえず300×100で作ってみることにします。
■バナーデザインどうしよう■
自力でおしゃれなバナーデザインを思いつける人は天才だと思います。
凡人の私は大人しく天才を参考にしましょう。
今回使うのはAdobe Spark Post(公式サイト)というアプリです。
これはプロのデザイナーが作った大量のテンプレートを参考に、
自分で好きなようにいじったり、あるいはそのまま使えるデザインアプリです。
公式サイトだと動画推しになっていますが、正直、動画だとちょっと重い、素敵な画像がいっぱいあるので、おしゃれなポスターや名刺を作るのに一番向いていると思います。
簡単なメイキングはこちら。
制作作品は基本的に商用利用可です(ただし音楽類は注意)
無料版は機能が制限されて、透かしのロゴが入るようです。
■デザインを具体的に詰めていく■
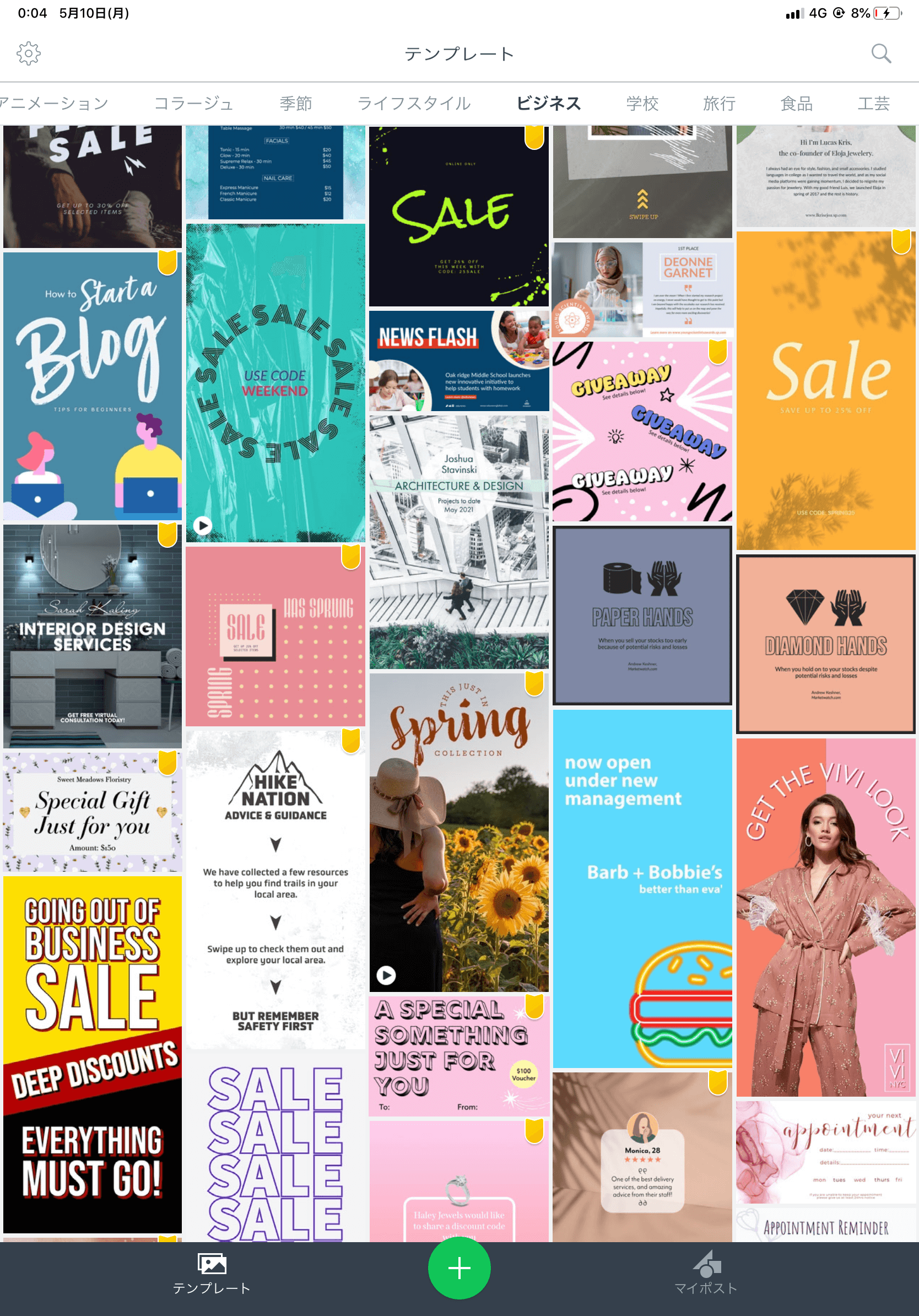
つらつらとスクロールしてデザインを見ていきます。

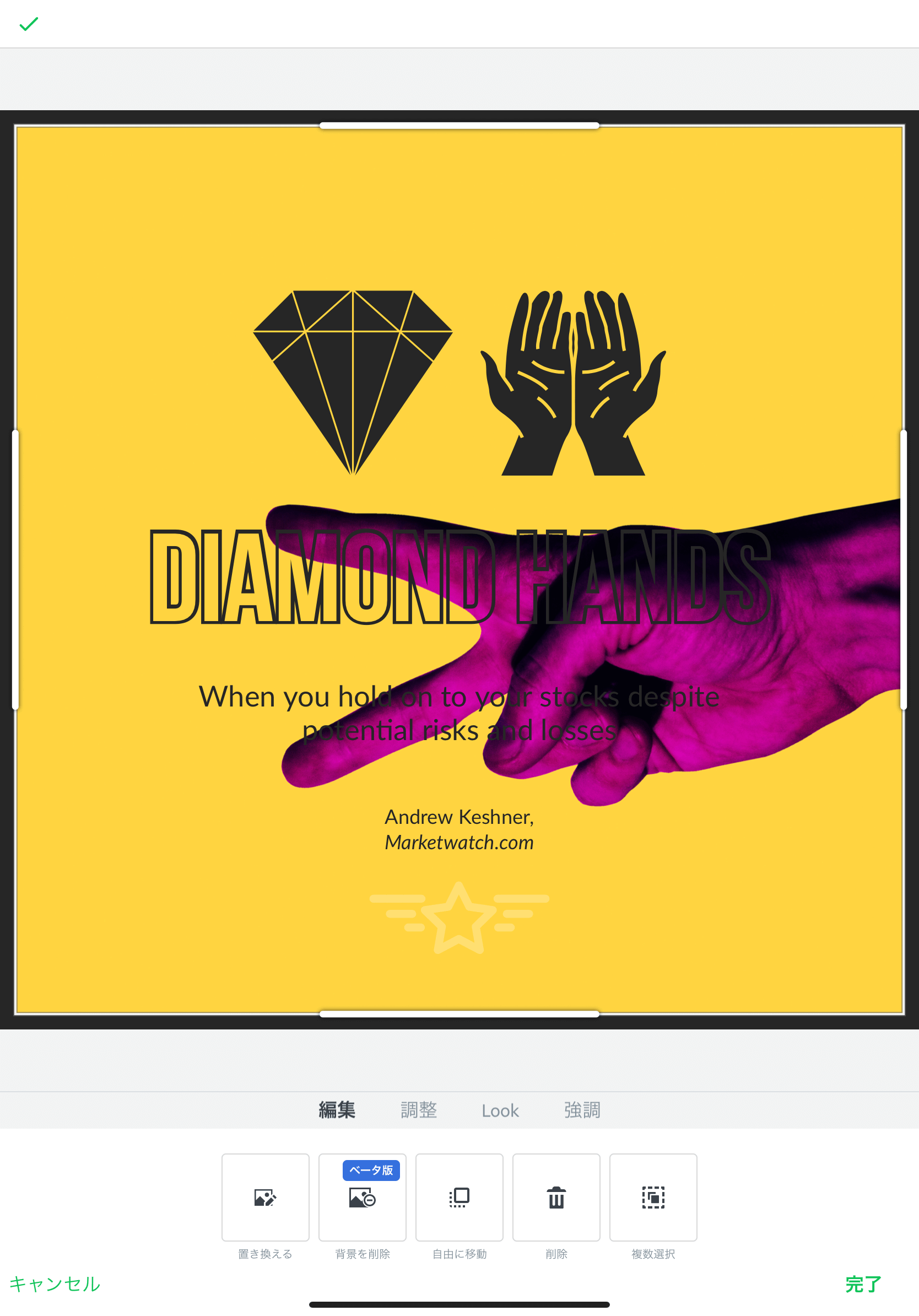
私が気に入ったのはこれです。


When you hold on to your stocks despite potential risks and losses
(潜在的なリスクと損失にもかかわらずあなたがあなたの株を保持するとき)
……?
多分、株か証券会社か何かのデザインでしょうが
……トイレの標識に見えますね?
適度にインパクトとクラシック感があり、
コロナ禍で手洗いをしっかりという現代の情勢も感じさせるデザインです。
気に入りました。これにしましょう。
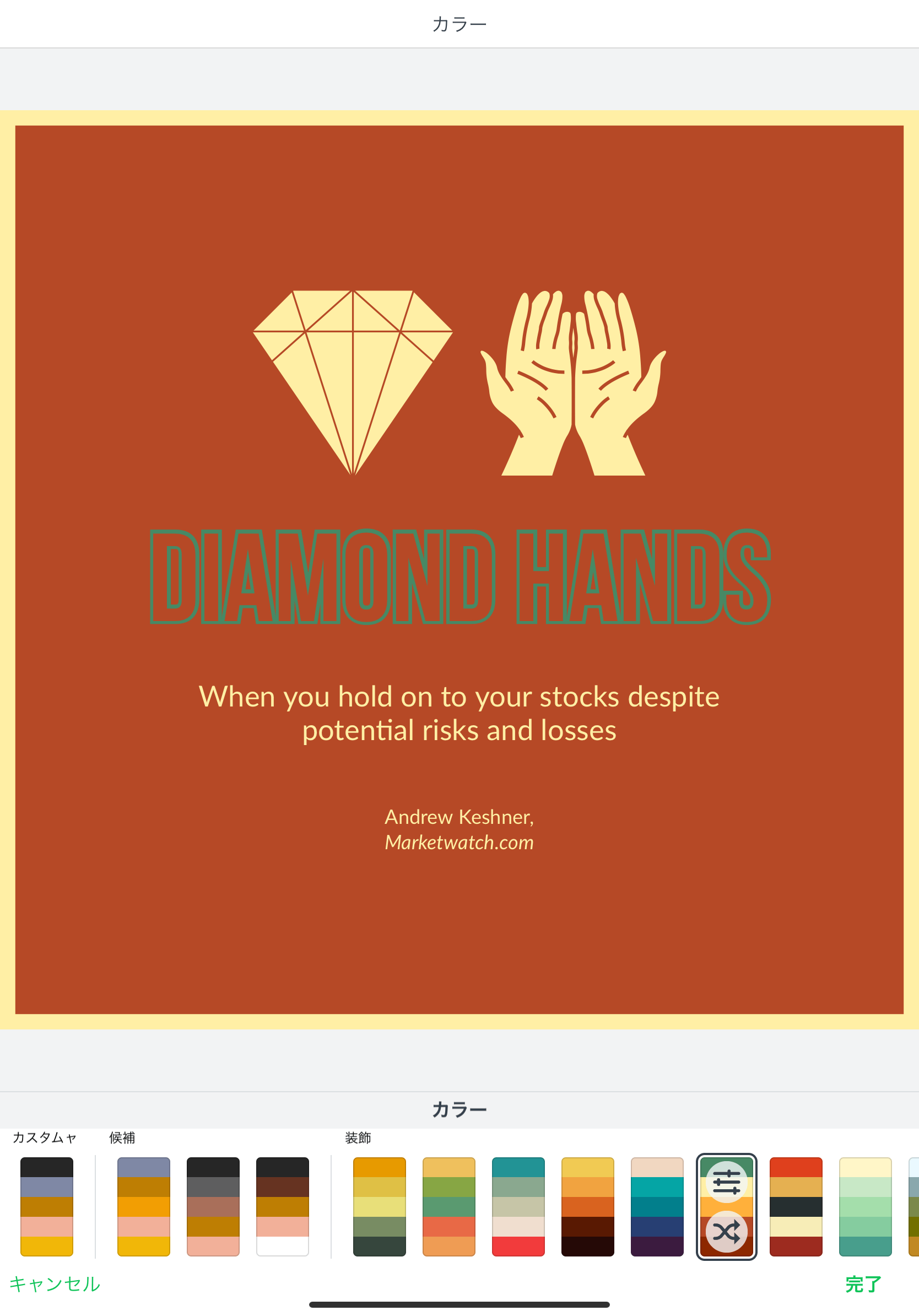
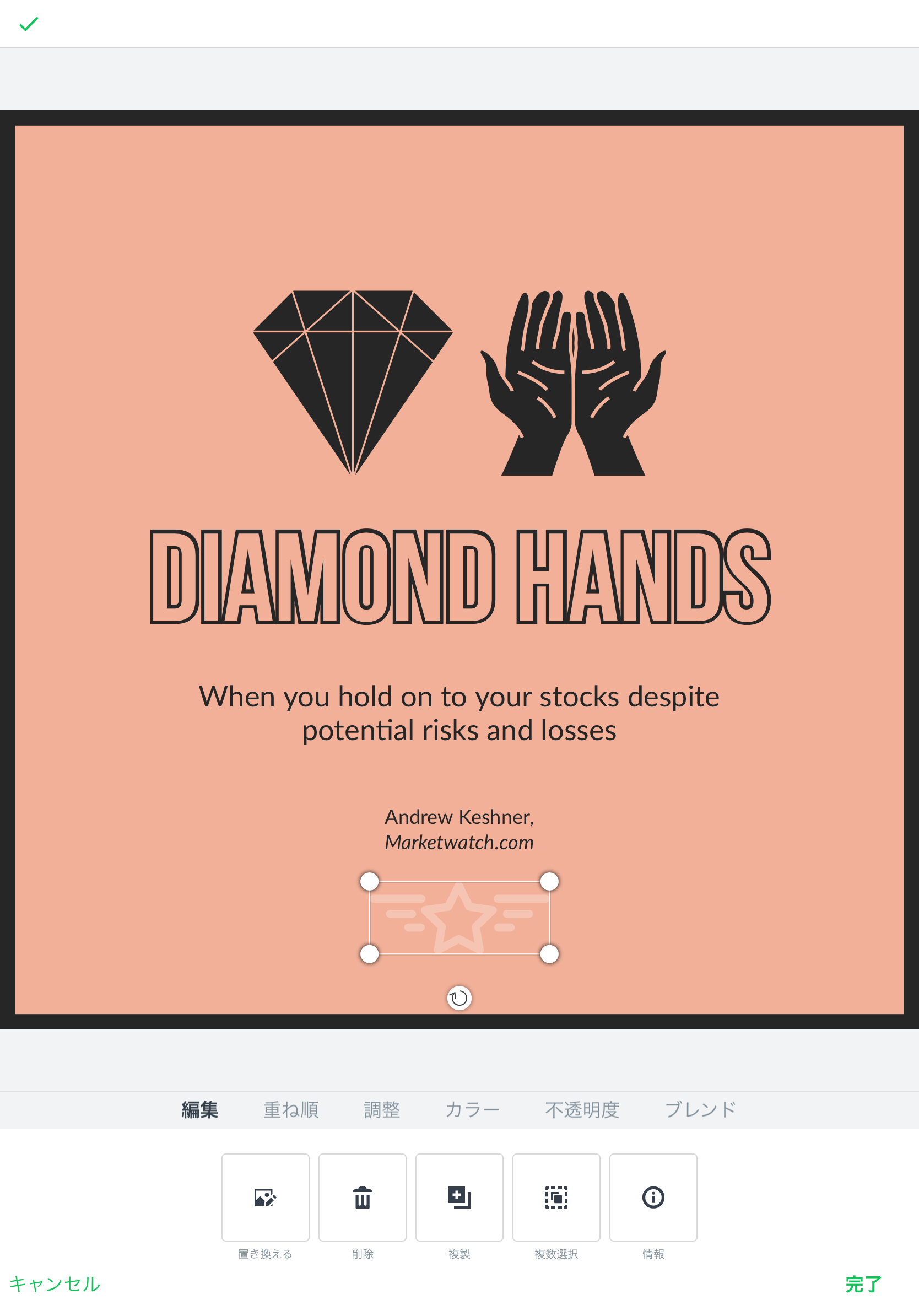
Spark Postはアプリ上でもこんな風に十分カスタム可能ですが


色を変えたり、記号を入れたり、文字入れしたり……


フワちゃん風(フワちゃんに失礼)
今回はアプリ上ではなくPhotoshopの方で作っていきます。
■デザインのロゴを決めていく■
もったい無いですがトイレ要素を取っていきます。
このサイトに合うロゴは、小説【星の魔術大綱】に登場する要素。
「星」「本」「羊・猿」「お茶」などですね。
「icooon-mono」さんからお借りしていきます。


 可愛い……
可愛い……
 羊猿族のアイコンは元々あるものを使います。
羊猿族のアイコンは元々あるものを使います。
ここで、お勧めの無料アイコンサイトさんを紹介します。
アイコンサイト
■模索 そして 悶絶■
まずは適当に文字を置いて、アイコンを配置していきます。


カラーリングは、サイトによく使ってるカラーを悩まず採用。
ただフォントに関しては、サイトで使ってる「源ノ明朝」を使ってしまうと、ロゴとしては少々弱いんですよね。
で、こうなった。

これが良くなかった。

おとなしいフォントで作ってみても、どこか、面白くない…!と感じてしまう。


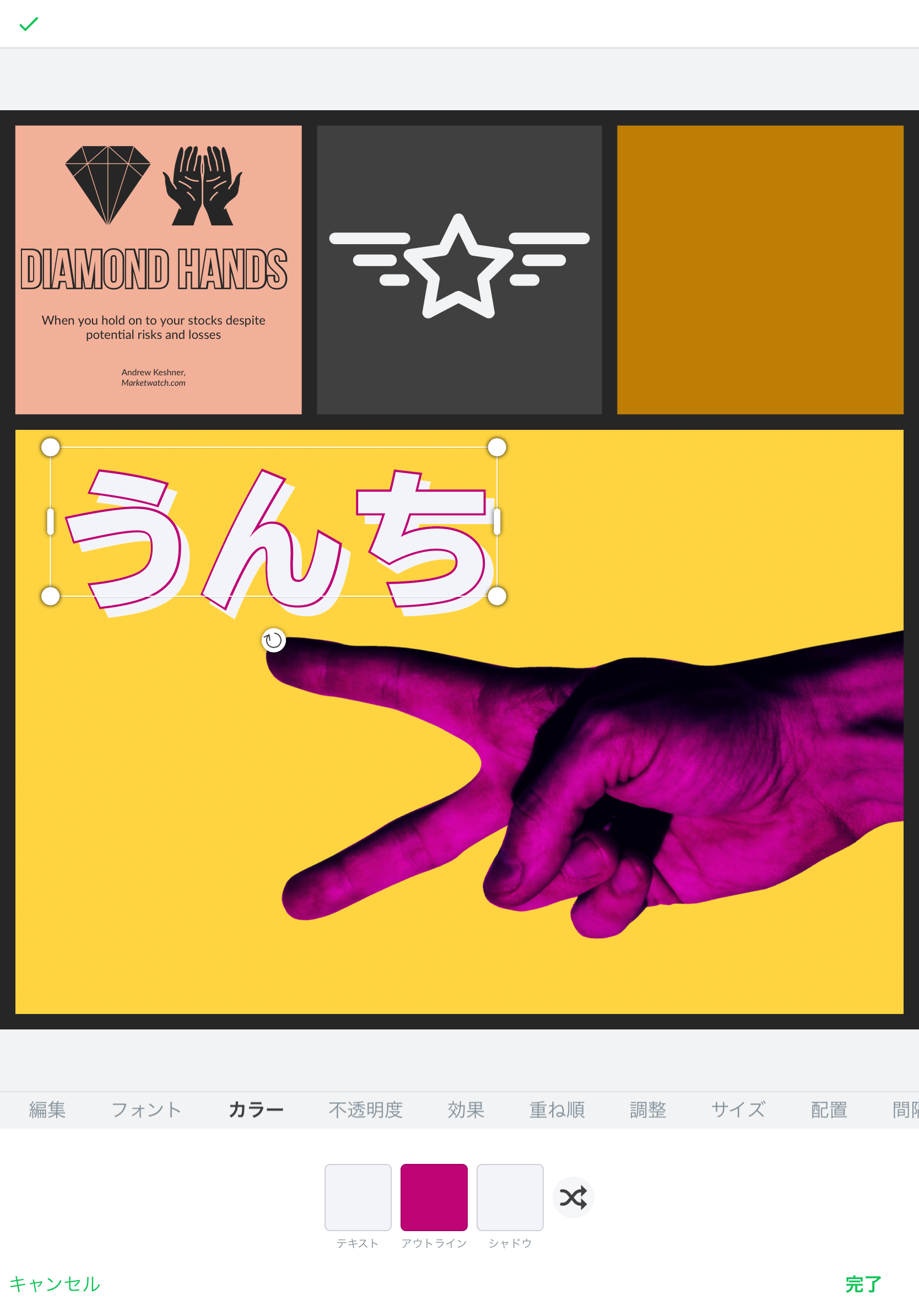
こういう、攻めたフォントの方が面白いのではないか!?
同一フォントだとどうしても「宝鈴」と「.BlazeCom」の部分がマッチしないので、 それぞれ別のフォントを採用したいのですが、「英語には手書き風、漢字には筆文字」を使った方が、カッコよくなる気がする。
日本で筆文字を採用するのって、和風関係がほとんどなんですが、海外の漢字圏の方は、わりとゴリゴリの西洋風で、ぶっとい漢字の筆文字フォント使ってて、かっこいいなと思ってたんですよね。
で、結局このフォントを採用しました。

わーい!
英語は、Adobefont収録の「BistroScript」を少し変形したもの。
漢字は、昭和書体さんの「風来坊」です。
こちらのパッケージから購入しました。これは風来坊自体が入ってるわけではなく、好きなフォントを自分で選択して、サイトからDLする形式です。1フォント約1000円くらいで、かなりお買い得なのですが、このサブスク全盛時代にいつまで商品が有効かは分かりません💦 気になる方はお早めに!
で、

アイコンの色を変えてみたんですが、ちょっと300×100のサイズだと、この情報量じゃ無理だなと感じてきました。

伸ばした。
比較検討中…………


■ついに完成!■
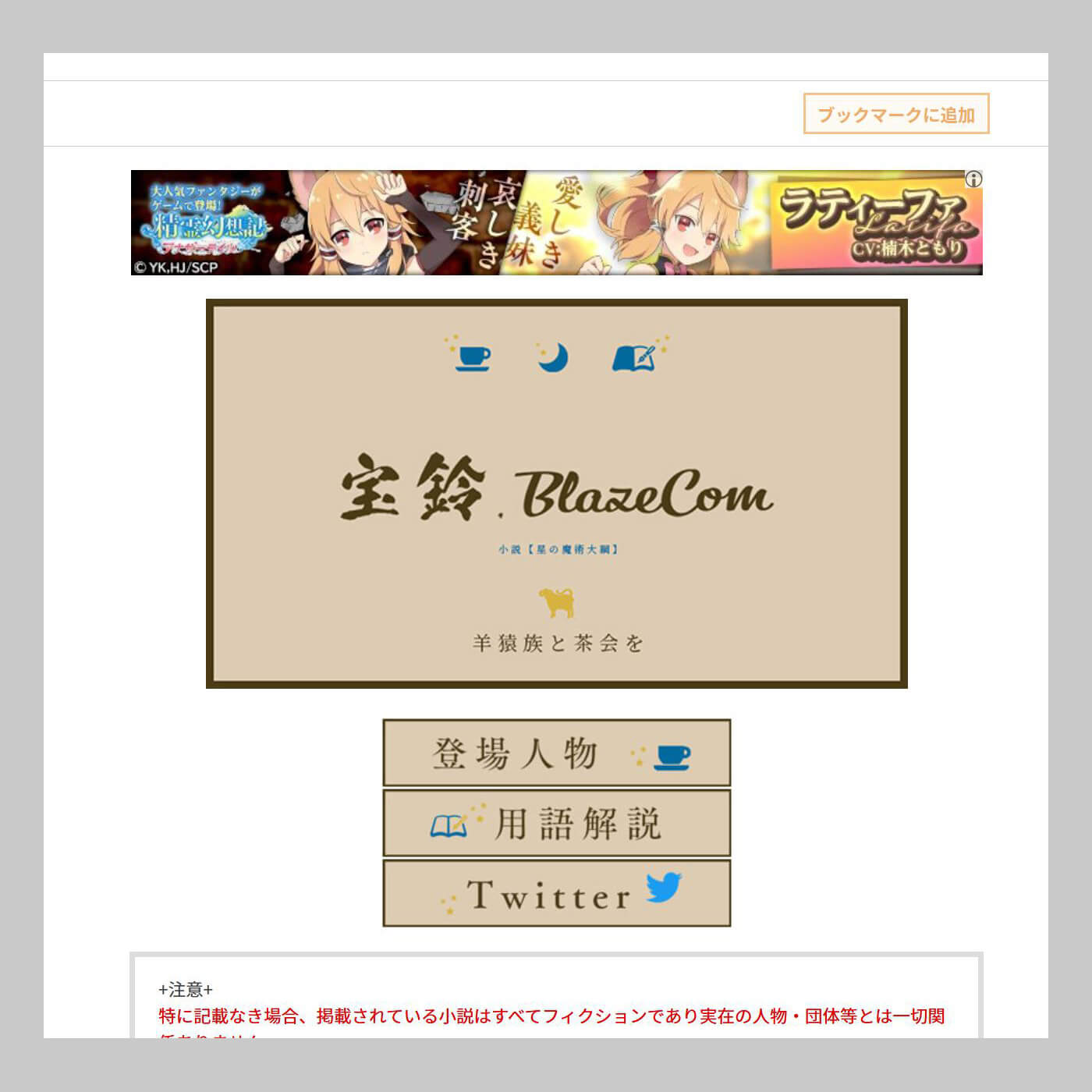
度重なるトライ&エラーの結果、こちらのバナーで完成しました!

祝🌟完成❣
前のと比べて、小説の青字の部分が一見邪魔なように見えますが、決め手はこの縮小画像です。

採用したのは「記事バナー30」です。
こうして並べたとき、26とか31は、一見デザインに纏まりがあって、美しいように見えますが、
30が一番、「おや、この文字なんだろ」って気になる効果がうまれる…かもしれない。ワカンネ
さっそく設置してみましょう……
ついでにキャラ紹介やTwitterへのミニバナーも作って……

見てください、このBeforeAfterを!


雲泥の差ですね!
まあ、ちょっと宝鈴の自己主張が強すぎるかな…ッて感じですが(あと当初のサイズ設定はどこかへ行った)
──まあヨシ!
気に入ったよって方はぜひ!
こちらの↓画像リンク↓から実物を見に行って、小説【星の魔術大綱】を読んでください!
↑ なろう小説に飛びます ↑
小説の内容は
田舎町のしがない魔術師ショーン・ターナーが、町長の失踪事件を契機に、巨大な陰謀に巻き込まれるミステリー冒険ファンタジーです。まあ要は、
おまけ:ランキングタグの画像の貼り方
以下は、なろう投稿者向けの内容となります。
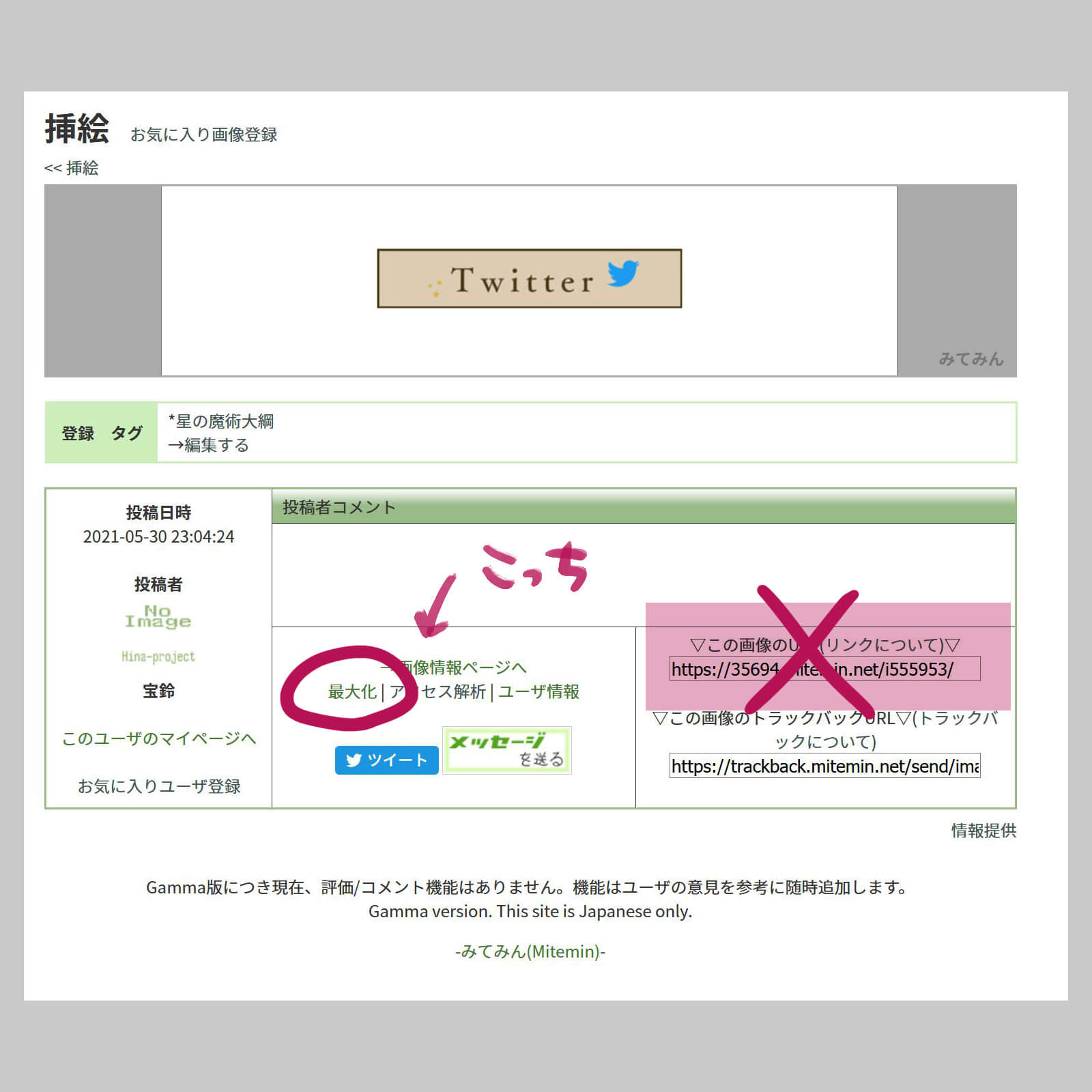
ランキングタグのみてみん画像の貼り方がちょっと特殊なので、記載しておきます。
まず、なろう本編の挿絵に使うタグ(iから始まるやつ)は使えません。
みてみんのURLもなぜか使えません。罠です。
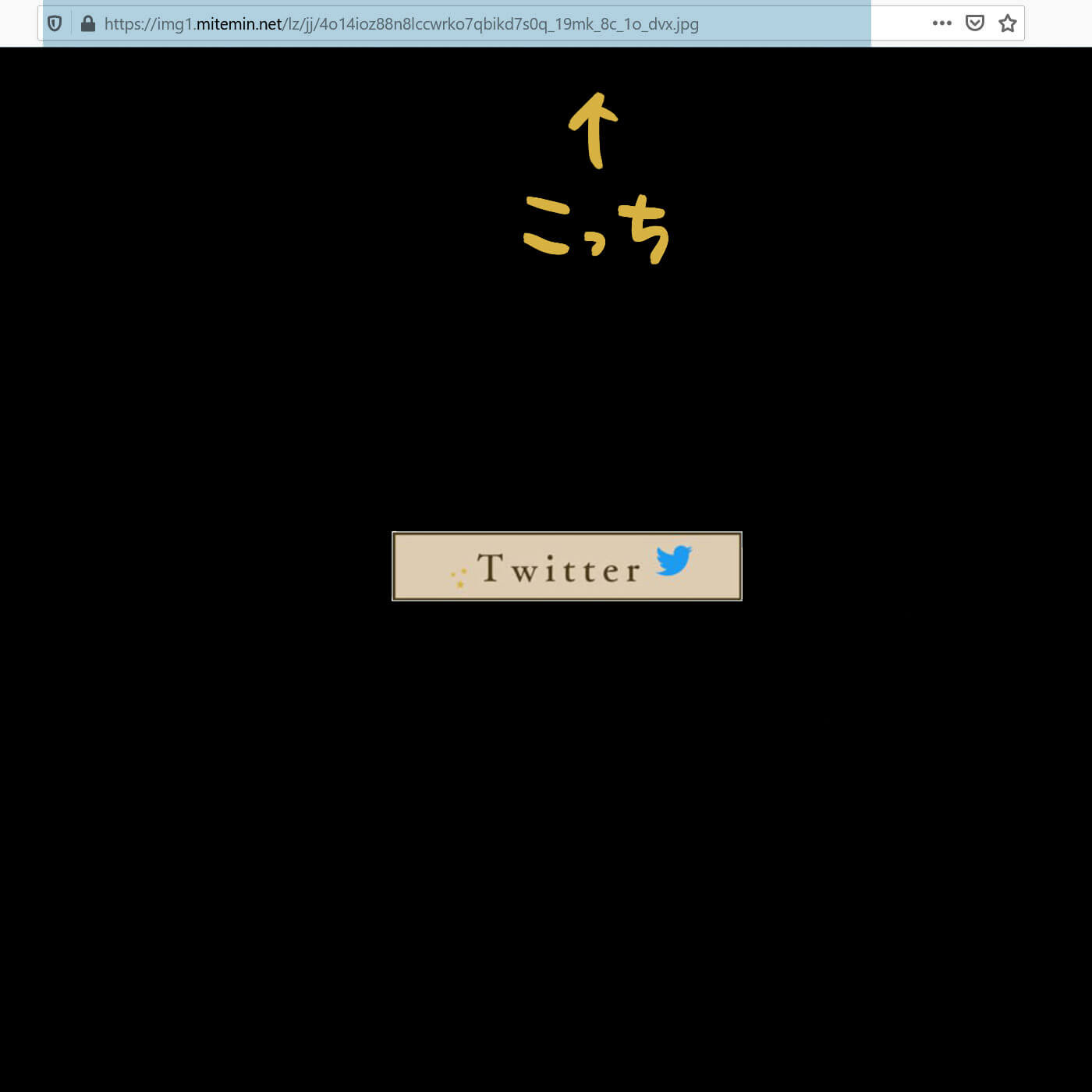
最大化を押してみましょう。

最大化した時に、表示されるURL。
こちらがランキングタグでは使えます。

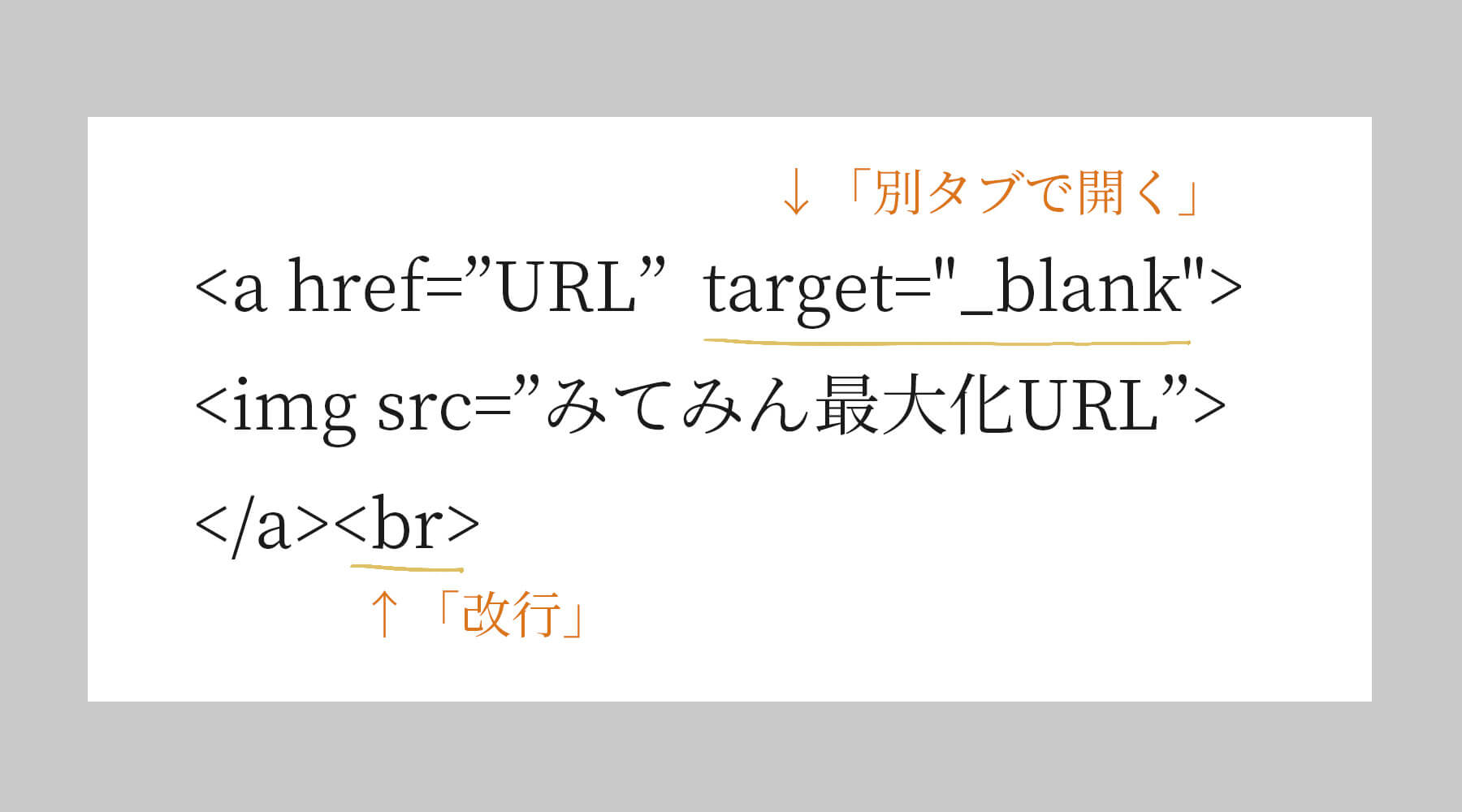
この英文をランキングタグに張り付ければおkです。

今の時代はサイト・ブログを持ってない人も多いですが、別の小説作品にリンクしたり、Twitterに繋いだりしてはいかがでしょうか。終わりです。🚩




